Artykuł z magazynu ITwizProgramowaniePolecane tematy
Czy warto już postawić na HTML5? Jak wybrać technologię z myślą o przyszłości
Technologii, która posłuży za postawę rozwoju oprogramowania, nie da się łatwo wymienić w miarę pojawiania się nieprzewidzianych potrzeb, trendów, czy rozwoju technologii alternatywnych. Na którą warto więc dziś postawić? Czy jest to już HTML5?

Nie istnieją technologie idealne. Nie ma też najlepszego wyboru, jeśli chodzi o rozwiązania wykorzystywane do tworzenia interfejsu użytkownika. Wybór technologii zależeć powinien bowiem od konkretnego projektu, zastosowania, bazy urządzeń klienckich i charakteru aplikacji. Choć kilka lat temu wybór najlepszej i najbardziej perspektywicznej technologii wydawał się trudniejszy…
Wówczas najbardziej wydajną i zapewniającą lepsze wsparcie dla multimediów alternatywą dla klasycznych rozwiązań przeglądarkowych – opartych o HTML, CSS i JavaScript – były technologie Adobe Flash/Flex, Microsoft Silverlight, czy Oracle JavaFx. W ostatnich latach nastąpił jednak silny rozwój rynku mobilnego. Początkowo mało wydajne urządzenia mobilne szybko dorównały mocą komputerom. Smartfony i tablety stały się zaś istotnym narzędziem codziennej pracy z aplikacjami i zasobami sieciowymi. W związku z tym nastąpiły znaczne zmiany w udziale systemów operacyjnych wspierających pracę urządzeń podłączonych do sieci. Systemy Apple iOS i Google Android zagarnęły większość rynku urządzeń mobilnych.
Technologie wspierające rozwiązania mobilne
W tej sytuacji twórcy oprogramowania i projektanci warstwy prezentacyjnej stanęli przed koniecznością integrowania rozwiązań z kolejnymi systemami operacyjnymi, co okazało się nie tylko kosztowne, ale i trudne biznesowo. Przykładem może być odrzucenie wsparcia Adobe Flash w iOS. Z drugiej strony wszystkie, zarówno nowe, jaki i tradycyjne platformy cały czas wspierały rozwiązania przeglądarkowe. Konkurencja ze strony twórców silników przeglądarek spowodowała zaś stabilny wzrost wydajności i ergonomii oraz coraz lepsze wsparcie dla zasobów multimedialnych. Kilkukrotnie wzrosła wydajność interpreterów JavaScript. Dodatkowo, otwarcie kodów źródłowych silników przeglądarek takich, jak WebKit, czy Mozilla ułatwiło ich portowanie na różne platformy, także mobilne. Szybko okazało się, że jedynym rozwiązaniem, które sprawnie działa na każdej platformie jest HTML.
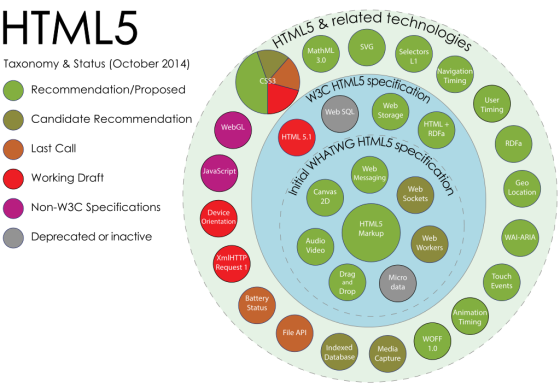
Zwiększone zapotrzebowanie na lepszą obsługę multimediów, wydajniejszy język skryptowy, czy lepszą komunikację przeglądarki z usługami po stronie serwera spowodowały, że dostawcy przeglądarek zaczęli implementować wybrane elementy specyfikacji HTML5 jeszcze zanim została ona ukończona. Zakończenie prac planowane jest na rok 2014. W rzeczywistości jednak to baza wdrożeń przeglądarek i wspierane przez nie funkcjonalności stanową o tym, czy dana technologia jest standardem, czy nie. W tym kontekście HTML5 można uznać za standard powszechny i perspektywiczny.
Baza wdrożeń przeglądarek i wspierane przez nie funkcjonalności stanową o tym, czy dana technologia jest standardem, czy nie. W tym kontekście HTML5 można uznać za standard powszechny i perspektywiczny.
W praktyce najlepiej jest patrzeć na HTML5 z perspektywy właśnie poszczególnych funkcjonalności i jeszcze przed rozpoczęciem prac nad aplikacją zweryfikować, które przeglądarki/platformy je wspierają. Przykładowo HTML5 oferuje wsparcie dla tworzenia grafiki w oparciu o tzw. Canvas. Element ten jest obecnie wspierany we wszystkich przeglądarkach, choć Internet Explorer wspiera Canvas dopiero od wersji 9.
Funkcje, technologie oraz semantyka w HTML5
Zmiany wprowadzone w założeniach specyfikacji HTML5 można podzielić na trzy grupy. Pierwsza, zmiany funkcjonalne są naturalną odpowiedzią na potrzeby i wyzwania, jakie pojawiły się w obszarze rozwiązań webowych. Wcześniej osiągnięcie pewnych funkcjonalności wymagało instalacji w przeglądarce dodatkowych wtyczek (np. Adobe Flash był niezbędny do prezentacji wideo). Standard HTML został zaś rozszerzony o odpowiedni mechanizm (tag <video>). Podobnie w przypadku obsługi dźwięku i innych funkcji multimedialnych w tym mechanizmów rysowania obiektów 2D (<canvas>). W HTML5 dodano też mechanizm wprowadzania treści przy pomocy głosu, czy funkcje geolokalizacji.
Druga grupa, zmiany techniczne to m.in. mechanizm wsparcia aplikacji działających w trybie offline wraz z lokalnym przechowywaniem danych (przydatny dla aplikacji mobilnych), mechanizm WebSockets (możliwość niskopoziomowej komunikacji typu klient-serwer) oraz WebWorkers (obsługa przetwarzania wielowątkowego). W założeniach specyfikacji HTML5 wprowadzono też wiele zmian usprawniających definiowanie i formatowanie treści czy elementów interaktywnych. Uproszczono także pewne elementy składni plików, dzięki czemu dokumenty HTML mogą stać się bardziej czytelne i krótsze.
W HTML5 pojawiła się również możliwość generowania plików do pobrania z samej przeglądarki. Dzięki temu możliwe jest np. zapisanie obrazu, czy arkusza kalkulacyjnego z danych już załadowanych do przeglądarki. Do tej pory taka możliwość istniała wyłącznie po stronie serwera. Mechanizm obsługi plików działa również w przeciwnym kierunku – pozwala wgrywać na serwer nawet pliki o objętości kilku GB zapewniając przy tym pełną obsługę błędów i wznawiania transmisji danych. Otwiera to drogę do lokalnego przechowywania dużych danych w lokalnym magazynie danych.
Innym zagadnieniem jest dostęp do zasobów sprzętowych w przypadku tworzenia aplikacji mobilnej w technologii hybrydowej (HTML5 oraz JavaScript z wykorzystaniem natywnej otoczki, np. PhoneGap). W takich rozwiązaniach aplikacja natywna składa się z pełnoekranowej przeglądarki prezentującej lokalną aplikację HTML5 oraz z interfejsów dla kodu JavaScript umożliwiających wykorzystywanie wybranych funkcjonalności urządzenia – aparatu, odbiornika GPS, akcelerometru, pamięci danych itp.
Trzecia grupa zmian to wprowadzenie do HTML5 koncepcji sieci semantycznej. Wyznacza ona istotny kierunek rozwoju języka HTML. Idea sieci semantycznych zakłada opisywanie treści w sposób wzbogacony informacją o ich znaczeniu. Dzięki temu treści mogą być przetwarzane w sposób automatyczny i w odpowiednim kontekście. Wprowadzenie założeń sieci semantycznych oznacza, że dokument HTML będzie mógł nie tylko określać sposób prezentacji treści, ale będzie mógł również informować o znaczeniu poszczególnych treści, a co za tym idzie sposobie ich obsługi.

Ograniczenia technologii HTML5
Choć tworzenie aplikacji mobilnych w oparciu o HTML5 ma wiele zalet, to wydajność nie jest najmocniejszą stroną tej technologii. Aplikacja zbudowana w HTML5 to tak naprawdę natywna aplikacja przeglądarkowa (często oparta o silnik Apache Cordova) renderująca kod HTML i JavaScript z możliwością dostępu do natywnych funkcji telefonu. Działa tak, jak popularny PhoneGap i inne tego typu rozwiązania hybrydowe.
Najlepiej jest patrzeć na HTML5 z perspektywy poszczególnych funkcjonalności i jeszcze przed rozpoczęciem prac nad aplikacją zweryfikować, które przeglądarki/platformy je wspierają.
Do zastosowań wymagających większej wydajności, czy responsywności stosuje się często implementacje natywną HTML. Wadą tego podejścia jest konieczność utrzymywania kilku wersji kodów źródłowych niezależnie dla każdej platformy. W odpowiedzi na ten problem powstało kilka interesujących technologii pozwalających na tworzenie kompilacji natywnych (lub o wydajności zbliżonej do natywnych) aplikacji mobilnych z jednego kodu źródłowego dla wielu platform jednocześnie. Przykładem takiej technologii mogą być rozwiązania takie jak: Appcelerator i Codename One.
Na rynku ciągle pojawiają się też kolejne narzędzia tego typu. Nawet znane starszym programistom Delphi, w najnowszej wersji XE5, pozwala na budowanie natywnych aplikacji w iOS i Android. Również wspominane Adobe Flash i Flex pozwalają na sprawne tworzenie aplikacji dla iOS i Android. Na liście wspieranych platform brakuje Windows Mobile.
HTML jako rozwiązanie z perspektywami
Standard HTML od lat znakomicie się sprawdza w ogromnej ilości zastosowań i nie widać żadnych oznak, aby cokolwiek mogło zagrozić jego dominacji w perspektywie 5 lat. Biorąc pod uwagę dzisiejsze tempo rozwoju technologii jest to przecież ogromny przedział czasu. Z prawdopodobieństwem graniczącym z pewnością można jednak stwierdzić, że przeglądarka internetowa nadal będzie główną aplikacją wykorzystywaną przez użytkowników, zarówno indywidualnych, jak i biznesowych. Dostęp do aplikacji i zasobów poprzez Internet będzie najbardziej oczywistym i wygodnym wyborem. W obszarze technologii webowych nie ma praktycznie żadnej dobrej alternatywy dla HTML i można spodziewać się, że jego najnowsza wersja będzie w najbliższych latach dominować. Standard ten będzie też zapewne wspierany przez wszystkich producentów istniejących i planowanych systemów operacyjnych.
Niebagatelne znaczenie ma też fakt, że HTML jest standardem rozwijanym przez niezależną organizację, a przeglądarkowe silniki renderujące HTML oraz jego komponenty są rozwijane na licencjach otwartych. Oznacza to gwarancję ciągłości rozwoju oraz możliwość portowania na wszelkie nowe platformy. Wypada też podkreślić, że praktycznie wszyscy użytkownicy Internetu mają już dziś możliwość korzystania z HTML4.
Za wykorzystaniem technologii HTML przemawiają też kwestie bezpieczeństwa. Aplikacja webowa wyświetlana w przeglądarce jest odcięta od zasobów sprzętowych. Taka izolacja jest gwarantem bezpieczeństwa. HTML5 w żaden sposób nie znosi tych ograniczeń.
Ważne pytania przed wyborem technologii
Cykl życia niektórych aplikacji może być rozpisany na wiele lat, a w takiej skali czasowej – w obszarze technologii – może zmienić się bardzo wiele. Dlatego wybór technologii powinien być poprzedzony głębszą analizą i oceną ryzyk związanych z możliwymi scenariuszami. Niektóre rozwiązania techniczne mają charakter zamknięty i są rozwijane przez komercyjne firmy. Co jeśli taka firma przestanie istnieć, zostanie przejęta, czy zrezygnuje z dalszego rozwoju? Rozwiązania otwarte są pod tym względem bezpieczniejsze i mogą być znacznie dłużej wspierane przez uczestników społeczności, ale w przypadku spadku zainteresowania i popularności ten rozwój może być bardzo ograniczony lub nawet wstrzymany.
Tymczasem żaden twórca, czy właściciel aplikacji nie chce znaleźć się w sytuacji, w której technologia wykorzystana do rozwoju oprogramowania traci popularność, czy przestaje być wspierana przez producenta. Problem jest szczególnie dotkliwy, gdy dotyczy technologii w obszarze użytkownika końcowego. Może wówczas wystąpić poważne ograniczenie dostępu do oprogramowania. Taka sytuacja dotyczy dziś właścicieli rozwiązań bazujących na Apletach Javy pracujących w przeglądarce. Coraz więcej użytkowników wykorzystuje tablety i smartfony do łączenia się z siecią, a na tych urządzeniach technologia ta nie jest dostępna. Podobne ograniczenia dotyczą Adobe Flash. Jedynym przykładem technologii po stronie interfejsu użytkownika, której udział w rynku zawsze rósł, był HTML.
W obszarze rozwiązań mobilnych technologie webowe są jedynym standardem działającym niezależnie od systemu operacyjnego. Wykorzystanie HTML5 oferuje możliwość oparcia aplikacji mobilnej w dużej części na jednej bazie kodów źródłowych, minimalizując ilość kosztownego, natywnego kodu dla każdej platformy. Daje to ogromne oszczędności. Przeglądarka internetowa dostępna jest z każdego systemu operacyjnego i trudno znaleźć komputer osobisty, tablet, czy smartfon, który by jej nie miał. Ba, obecnie nawet telewizory posiadają mechanizmy do prezentacji treści w HTML.
Decyzja z myślą o użytkownikach
Z perspektywy użytkownika niezwykle istotną korzyścią, jaką daje HTML5, jest pewność, że może skorzystać z danej aplikacji, czy serwisu zarówno ze swojego firmowego lub domowego komputera, ale też ze smartfona i tabletu, niezależnie od producenta systemu operacyjnego i bez zastanawiania się czy w przeglądarce zainstalowane są odpowiednie wtyczki.
HTML5 i JavaScript dają możliwość przeniesienia części logiki prezentacyjnej do przeglądarki użytkownika końcowego. To kluczowe zwłaszcza w przypadku serwisów i aplikacji webowych wykorzystywanych przez setki tysięcy lub miliony użytkowników jednocześnie.
Myśląc o cechach aplikacji zbudowanych w oparciu o HTML5 użytkownicy z pewnością docenią: możliwość tworzenia interfejsów dostosowujących się do możliwości urządzenia (wielkości ekranu); interaktywne wizualizacje w dokumencie HTML; natychmiastową komunikację serwera z witryną; czy lepsze wyszukiwanie treści w ramach serwisów. Warto zwrócić uwagę, że na bazie przeglądarki można oprzeć interfejs użytkownika całego systemu operacyjnego – przykładem są systemy Chrome OS i Firefox OS. Warto też zwrócić uwagę na możliwości, jakie dają HTML5 i JavaScript w kontekście przeniesienia części logiki prezentacyjnej do przeglądarki użytkownika końcowego. To kluczowe zwłaszcza w przypadku serwisów i aplikacji WWW wykorzystywanych przez setki tysięcy lub miliony użytkowników.
Za budowaniem aplikacji w oparciu o technologie webowe przemawiają również m.in. niższe koszty wdrożenia i rozbudowy, duża skalowalność i dostępność, bezpieczeństwo oraz duże możliwości kontroli dostępu. Jednocześnie, przy zastosowaniu jakiegokolwiek dobrodziejstwa, jakie przynosi HTML5 musimy koniecznie upewnić się, że jest ono wspierane przez daną przeglądarkę.
Łukasz Kolczyński jest członkiem zarządu firmy 3e Internet Software House.